 We all know it and read about it every day: the use of mobile devices to surf the web is growing at a frantic rate. Last year, there were more smart phones & tablets purchased than laptops & desk top computers. Still many companies are only now starting to plan for mobile device users. I can think of a number of reasons for this, but the important thing is that with each passing week, more organizations are starting to account for mobile visitors coming to their web sites. Some are doing it well, others are doing it not so well.
We all know it and read about it every day: the use of mobile devices to surf the web is growing at a frantic rate. Last year, there were more smart phones & tablets purchased than laptops & desk top computers. Still many companies are only now starting to plan for mobile device users. I can think of a number of reasons for this, but the important thing is that with each passing week, more organizations are starting to account for mobile visitors coming to their web sites. Some are doing it well, others are doing it not so well.
If you are one of those organizations, if your company is looking at creating a mobile web site or redesigning your current site and/or content to work better for mobile users, here are some important factors to consider when planning things out.
Approach
Until a year or two ago, companies accounting for mobile users took one of two approaches. They either created a stand-alone app that ran on an iPhone and/or Android, or they created a “mobile version” of their web site designed to optimize the experience for someone browsing on their smartphone. However, in the past couple of years, the concept of “responsive design” has begun to catch fire. Responsive Design refers to writing your site’s code so that it is smart enough to adjust the presentation based on the device being used to view the site. Ideally, this is done mostly with CSS3, not using a lot of JavaScript and other overhead.
Usability pioneer Jakob Nielsen created quite a stir when he published an article a couple months ago with his research results on best practices for mobile web site designs. He didn’t advocate responsive design at all and did advise removing all but the most critical content & functionality tailored to the mobile user. But in his response to those criticisms, he pointed out that just how the content and presentation gets tailored to the mobile users is really an engineering issue, not a usability one.
Clearly a Responsive approach to the design of any web site is optimal these days, while certainly more expensive, and it definitely adds value in that it keeps you thinking openly about all types of user situations instead of what you just assume will be the norm. But I do understand where Nielsen is coming from. The issues below must be dealt with regardless of how you tailor your users’ experiences whether from full-sized computers, tablets, or smartphones.
Screen Size
It’s important to anticipate the likely screen sizes that your visitors will be using. Viewing your site with at tablet still gives you plenty of screen real estate. But for the users viewing your site on a smartphone, shrinking a normally 1000 pixel wide site to fit on a 320 pixel screen will just make for a bad experience. You can’t account for all screen sizes, but there are a few dominant sizes out there, and you should design first with those in mind.
But beyond that, since there are many different sizes out there, and because you want your mobile site to look good in all of them, make sure your developer writes the code to be as fluid and adjustable as possible, using relative widths to expand or shrink to the various major screen sizes.
Content & Functionality
Perhaps the biggest area of criticism in Nielsen’s post was his advice to defer “secondary” content to the full site (not to include it on the mobile site). But this is important advice for two reasons. First, with the limited screen space discussed above, it is very difficult to cram a long list of navigation choices, pictures, charts, etc., into a readable and usable presentation on a smartphone. Second, and you’ll see a recurring theme here, downloading things to your smartphone over a cellular network can take a lot longer than on your desktop with a broadband connection. Yet people are still used to that faster load time of the desktop and get impatient to wait for a long page to load on their cellphone. That’s especially true when the majority of them are looking to do a small number of things.
Think about your business or organization, and what people use your site for. Then extend that to someone out of their office. Why are they at your site? Are they trying to comparison shop? Are they trying to locate your nearest location? Are they confirming a travel reservation? Are they killing time while waiting for a plane or in a taxi? The answers will vary significantly based on what your business is, but you will find that most of your mobile users are trying to perform a very small set of functions, while users of your full site are probably doing a lot more.
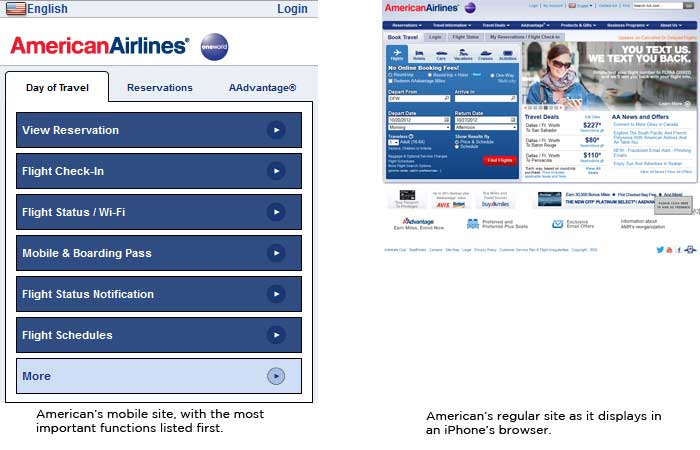
Take those key functions that mobile users want your site for, and focus the mobile site on them. Compare the American Airlines mobile site (mobile.aa.com) to their full site (www.aa.com). The mobile site leads with a choice to review your reservation, followed by a flight check-in function, and then just four more functions that are likely to be required by a mobile user. (There is a link to show an additional eight choices, but even most of these are tasks or information specific to someone in transit.) The full site has many pages about things like Group Travel, Trip Insurance, related services like cruises, products & gifts, and more. These are all things that are good to have and a mobile user should not be deprived of these, but the best way to handle that is generally to just have a link on your mobile site to your full site so that mobile users can still access the less-critical information.

Images
Because of the longer download times, and also because many users pay according to how much data they download, it is important to be judicious with the images on your mobile site. Use as few as you can while still keeping the site looking good. Use solid color backgrounds instead of graphical backgrounds. Your canvass is smaller, so use smaller images. And by all means, optimize them so that they are not larger files than necessary for what you are displaying. In many cases, you can use HTML5 and CSS3 (handled well by almost all smartphone browsers) to eliminate the need for some of your graphics.
Buttons and Links
Using a mouse on a traditional web site, it is little problem to click on the smallest link or the tiniest image. However, using your finger on a phone or tablet does not give you the same level of accuracy in hitting a small area. So make your links & buttons bigger on your mobile site. If it is a button, go with Apple’s standard of a minimum size of 44 x 30 pixels. If it is a link, make sure that there are no other links immediately next to it. Put at least 8 pixels of white space around it. This is true for tablets too. With their large screen size, many mobile issues become less important on a tablet than on a phone, but not this one. You’re still using your fingers on a tablet, and people are inclined to do heavier surfing with their tablets. So make sure your site, whether it is a mobile site or just your regular site, is easy to navigate through on a tablet.
And go re-read what I said about images above. If you’re using really cool looking images for your buttons, think about if this is necessary. Using html buttons will save a lot of downloading. And you can do some pretty nice effects with HTML5 and CSS3 in your buttons now such as rounded corners, gradients, etc.
Remove the Flash!
Hopefully this goes without saying. Please be sure you realize that the Apple mobile devices do not support Flash! And Androids will follow suit soon. That’s good anyway, because most Flash components would take far too long to download to a phone, hurting the user experience. But whether you’re creating a special mobile site or just trying to make your regular site more mobile-friendly, replace any Flash components with HTML5 and/or JavaScript methods to reproduce the same effects.
Page Load Time
Clearly I’ve talked about it a lot, but it’s important enough to reiterate. The biggest reason users get frustrated visiting a site on their smartphones and tablets is due to very slow load times. So if you’re designing an experience optimized for them, a focus on the page load speed is critical. Every single byte should be analyzed to make sure it is critical. Don’t include any unnecessary JavaScript or CSS files that won’t be used on the specific page. Try to replace images with CSS effects. Determine if each graphic is necessary to enable the user to accomplish the job they’re trying to do. Then go and re-read the sections above to speed up load time.
Conclusion
Designing a streamlined experience for users of mobile devices is not about treating them like second-class citizens. In fact, it’s the opposite. The objective is to provide them an experience that will make their objectives easier and less frustrating to achieve. This can be done easily with a little forethought, anticipation, and planning.







