
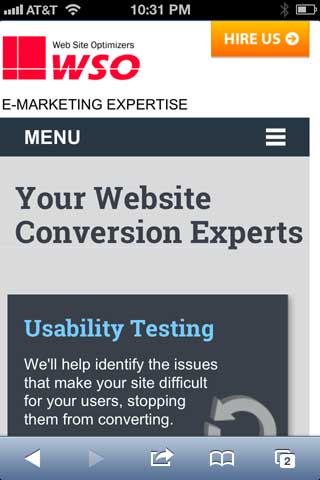
The WSO Home page as seen on an iPhone.
I hope you’ve noticed the new redesigned web site we launched a few months ago! We redesigned the site for several reasons. The biggest was that like the cobbler whose children have no shoes, our site was severely outdated. Not just in how it looked, but in the messages it was communicating (or trying to).
We redesigned the site to do a better job of talking about the core areas of service we’ve come to focus on in the past three or four years. And the old site was also not doing a good job of incorporating the Best Practices that we preach every day to our clients!
Eat Your Own Dog Food
It’s important to practice what you preach. Whether that is using a Call To Action that stands out, or highlighting some of your other clients for credibility, if it is truly something you think most sites should be doing, it’s important to do it yourself.
One area where our old site was certainly not cutting the mustard was in its mobile-friendliness, or lack thereof.
Strong Mobile User Experience Required
We’ve preached on this blog multiple times about the importance of your site producing a positive user experience for people viewing it on a smartphone or tablet. We have clients who have over half of their visits coming on mobile devices. That is far from the case for our own site, but if you don’t think mobile usage is growing, your head is in the sand. You should prepare for it and address it whether you are redesigning your site or not.
Providing an optimal user-experience for mobile users on our site was definitely one of the factors motivating our redesign, and certainly a requirement during that effort.
Mobile Site vs Responsive Design
So the critical question when addressing how to develop your site for mobile users is whether to use a dedicated Mobile Site (such as m.websiteoptimizers.com), or a Responsive Design. A Responsive Design uses the same urls and same html code, but uses CSS to present the content differently based on the size of the screen. There are advantages and disadvantages to both.
A dedicated Mobile Site allows you to present a completely different experience to mobile users, with features and functions that might not be available to desktop users, or are much more or less prominent. It can be built with speed in mind so that it loads as quickly as possible. The tailored experience means that you can take advantage of knowing what a mobile user is most likely interested in doing and how they would like to do it. This allows you to make it as easy and fast as possible for them to accomplish their objectives of their visit.
However, with a dedicated Mobile Site, you have two completely separate code bases to maintain, and often duplication of images and other assets. And there are many search engine optimization ramifications to deal with, as well as analytics issues to handle.
The pros and cons of a Responsive Design are in many ways just the flip of a dedicated site, but there are other things to consider as well. A Responsive Design makes not only makes SEO easier, but Google has come out and said that they prefer Responsive Design over dedicated Mobile Sites. Plus there are often conversion benefits from maintaining a similar set of content from one device to another.
The drawbacks of a Responsive Design are there too. It is generally significantly more expensive to code at the beginning (although maintenance going forward can be less costly since there is only one code base). A Responsive site generally loads more slowly since all the images and other assets associated with the desktop version are generally loaded, and at full size, whether they will be used by the phone or not. Load time is of course a very important consideration for mobile users.
So there are plenty of good reasons to choose either method. Which method is best will depend on your situation. In the end, we chose to use a Responsive Design.
Why We Chose Responsive Design
For Web Site Optimizers, the chief driver was what our site visitors are likely to be doing when on the desktop, and when on a mobile device. For an online store, there is a good chance that a smartphone user is just researching products or trying to find a store location, whereas a desktop user is the one more likely to be in buying mode.
But for us, it’s likely that either user is trying to do roughly the same things: researching our services, reading this blog, etc. So it makes sense that the navigation and presentation of content would need to be similar in both scenarios.
There are advantages for us having just one code set as well. While we do continue to perform webmaster duties for existing clients, this is no longer a focus of our firm, and we do not need to be spending more time than necessary when updates to our own site are required. See the Cobbler’s Shoes reference above.
Meanwhile, Search traffic is important to us, so it makes sense for us that a Responsive site will be easier to maintain from an SEO perspective, and that Google has endorsed this method as their preference.
And finally, we were doing a redesign anyway, so the added cost of making it responsive was not as great as it would have been in trying to retro-fit the existing site for mobile optimization.
Conclusions
In the end, there was a fair amount of additional work in making our site responsive, but I feel that it was well worth it. The new site overall has been a big success, with qualified leads up from the old site. And we do get positive comments on the site as a whole, as well as the mobile experience.
Plus, we now have an excellent example to show customers when discussing Responsive Design and the pros and cons of it.
We don’t always recommend a Responsive Design. In fact, when the topic comes up, I’d say that we tend to more often recommend a dedicated Mobile Site. But as I say, it always depends on the client and their users. In our case, that led us to a Responsive Design.
It feels good to eat your own dog food.







