Google Analytics Events Tracking Part 2
 In Part 1 of this series, I explained the value of Events Tracking in Google Analytics (GA) and how to implement it. Today, we get to have more fun, discussing some of my favorite uses for Event Tracking in GA.
In Part 1 of this series, I explained the value of Events Tracking in Google Analytics (GA) and how to implement it. Today, we get to have more fun, discussing some of my favorite uses for Event Tracking in GA.
Historically, Event Tracking was mostly used simply to track the downloads of PDF files and clicks to external sites. And while it’s a perfect use for tracking those kinds of user activities, there are so many more uses for Event Tracking in Google Analytics these days. So let’s dive right in and look at some of them!

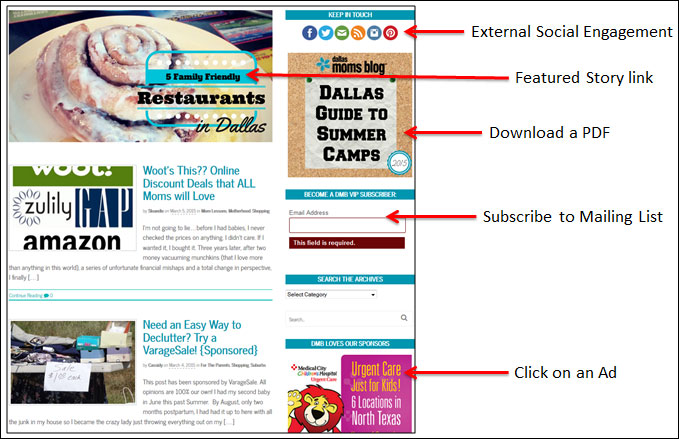
While great for tracking downloads of non-html documents & clicks to external websites, GA Events Tracking has many other applications.
Track Usage of Forms Processed By Software As A Service Providers
These days, many sites use applications hosted elsewhere by Software As A Service (SAAS) providers. One example is an email list signup app provided by companies such as iContact & MailChimp where the form is hosted on your site, but the form is processed by the SAAS provider.
You can easily see how many people are viewing the page that contains the form, but since the form is processed on a different site, you don’t know how many people click the form’s Submit button unless you set up a GA event to track it.
In a case like this, where perhaps your form is for people signing up for your newsletter, your developer would simply modify the code for the form’s Submit button to be something like:
<input onclick="ga('send','Event','MailChimp Forms','Signups','Newsletter',100);" type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" class="button">
The code above is directly from the form MailChimp provides to be embedded on your site, except we’ve added the “onclick” portion, which triggers the event when the Subscribe button is clicked.
Google Tag Manager
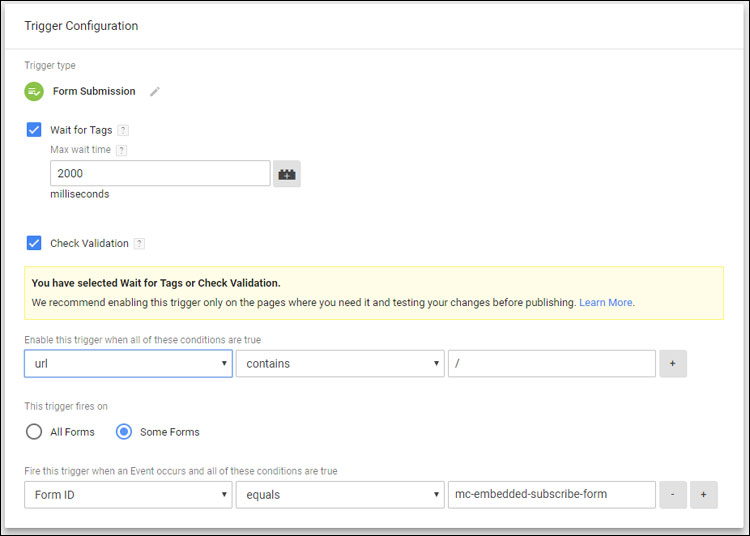
If you’re using Google Tag Manager, you would set up a Trigger for this specific form, based on the Form ID (for MailChimp, that id is “mc-embedded-subscribe-form”). Assuming you check the “Check Validation” box (which you should), you would want to enable the trigger on the page where the form resides. In the illustration below, we have that set to all pages, since the contact form might reside on every page of the site.

To track a Form Submission using Google Tag Manager, first set up a Trigger. This example is for MailChimp’s sign-up form that is embedded on your site but processed at MailChimp. It assumes the form is on every page of our website.
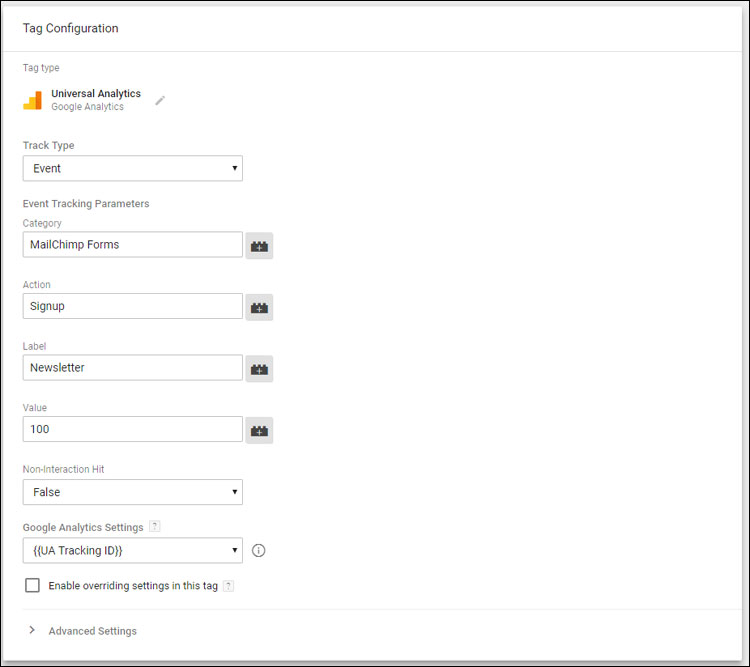
Then you’d want to set up a Tag for the Event. Use Track Type of “Event” and enter your Category, Action, Label, Value, and Non-Interaction values, adn choose your Tracking ID variable. Finally, choose to fire this Tag on the Trigger you just set up.

The creation of Event tags in GTM is straightforward for pretty much any Event. Choose “Event” as the Track Type, and enter the values you want for Category, Action, Label, Value, and Non-Interaction. Finally, provide your UA Tracking ID.
While in most cases, the vendor (in this case MailChimp) can provide reporting as to the number of times a form was processed, it is often complicated or impossible to integrate into Google Analytics. Using Events Tracking does that easily.
PayPal
Before GA offered Events Tracking, one of the things that really bugged me about PayPal was that they could not provide me with any stats regarding how many people actually arrived to the PayPal payment form from my customers’ sites. There was no way to measure what percentage of the people who went to that step completed the payment process. For small customers with just one product to sell such as a book, this was the only step in the order process. There was no way to measure abandonment.
But with Event Tracking, you can assign an event to the PayPal button in the code on your site to track every time someone clicks it. You would do so by modifying the code provided by PayPal for your “Buy Now” button so that the line displaying the actual button looks more like this:
<input onclick="ga('send','Event','PayPal','Order Now','My Book Title',19.99);" type="image" src="https://www.paypalobjects.com/en_US/i/btn/btn_buynowCC_LG.gif" border="0" name="submit" alt="PayPal - The safer, easier way to pay online!">
This example code is based on the code directly provided by PayPal. I’ve just added in the Event Tracking code in the onclick attribute. (The code PayPal provides is actually several lines long. This is just the line with the actual button that you click.) The above example also assumes you are selling a book called “My Book Title” and that it costs $19.99.
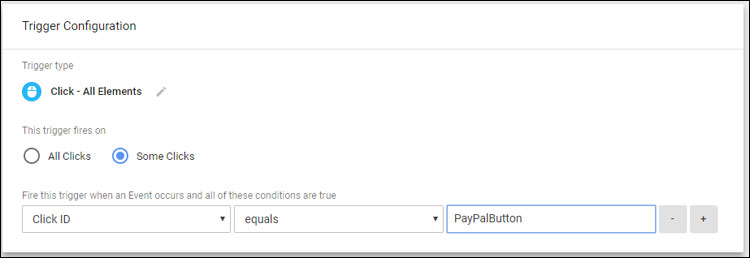
To use Google Tag Manager, you’ll first have to modify the code you copy from PayPal to add an id attribute to the button. For example, suppose you give it an id=PayPalButton. Set up a tag in Google Tag Manager with these same Category, Action, Label, and Value values, and use a trigger for “Click – All Elements”, with a Click ID equals PayPalButton.

To track clicks of a PayPal button, assign it an id in your html code (we use id=”PayPalButton” here), and set up the trigger for clicks to that element. Then set your tag up as normal.
Now you can see how many times people start to order the book, and from the numbers provided by PayPal, how many of those people actually complete the order.
There are many uses similar to this, where you use the widget of another SAAS provider but the form is actually hosted by them. One of our clients uses an appointment scheduling widget by DemandForce and we track the number of “visits” to that widget with Events Tracking.
Banner Ad Clicks
If you have a site that hosts its own banner ads, as opposed to having them placed on your site by a service such as Google AdSense, you can use Event Tracking to measure the frequency with which they are clicked. Whether you charge by the click or not, it’s important to know not only your overall click-through rate, but which ads garner more clicks than others, etc.
Where you currently might have:
<a href="http://www.abcinc.com"><img src="abcincbanner1.jpg" alt="" /></a>
You would instead have:
<a onclick=>ga('send','Event','Banners','Clicks','ABCBanner1',1);> href=>http://www.abcinc.com"><img src="abcincbanner.jpg" alt="" /></a>
In this example, ABCBanner1 would be replaced with any name that describes that particular banner ad. Each banner ad would have a different name here so you could tell which banner ad is being clicked.
Downloads of non-HTML Files
We talked about tracking downloads of PDF files in detail in Part 1 of this series. But this technique can and should be used to monitor downloads of any non-html resource on your website. That includes things like free trial-versions of software you are selling, PowerPoint presentations, Excel & Word documents you have as resources, etc.
We had one client that hosted monthly luncheons. The luncheons did not require an online registration or an RSVP, but we did start providing an ICS file that a visitor could click on to automatically add the event to their calendar. By tracking the downloads of that ICS file, our client was able to understand what kinds of events generated more interest, as well as get an idea of the size of attendance in advance.
Differentiate Multiple Links to the Same Destination Page
As described in Part 1 of this series, the Site Content report in Google Analytics can tell you how many people in total viewed a page, but if you’re interested in which particular links users use to arrive to that page, Events Tracking is one method to do so.
You don’t necessarily have to set up Event Tracking for every single link to a given page on your site, although you certainly can if you want to. Typically, there are one or two particular links you want to track to gauge effectiveness. For example, you may have a graphical call-out to a specific page on your Home page and you want to track if that link is clicked more or less often than the link on your standard navigation bar. You could implement Events Tracking on that Home page call-out (and optionally on your nav bar as well).
Note that Heatmap tools such as Crazy Egg are generally better methods to see which links (or non-links) are clicked on a particular page. Tools such as Crazy Egg are generally very inexpensive and offer a great deal more information than simply what links are being clicked. However, if you are in a situation where a tool such as Crazy Egg is not a good option, GA Event Tracking can be.
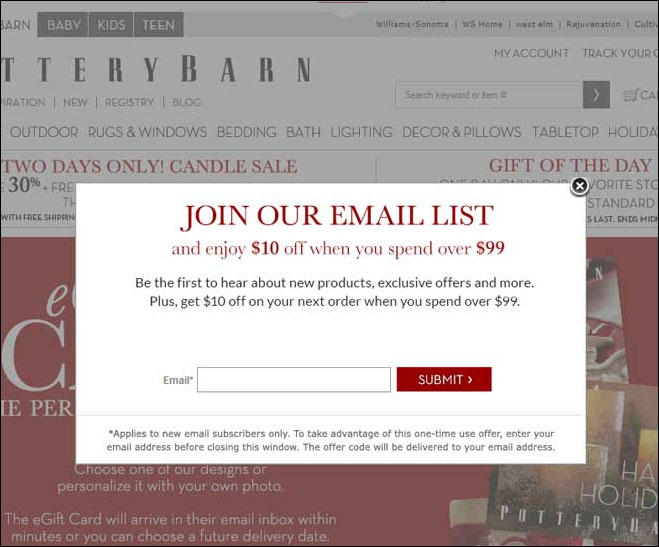
Lightbox Pop-ups
A Lightbox (or sometimes called Modal or Overlay) is an effect whereby something (generally a click) causes the page to darken and some content is made visible on top of the page. These are often used for things like slideshows, displaying video, asking the user to sign up for a mailing list, etc. Generally, triggering a lightbox does not call up a new page. Instead the properties of the existing page just change. So the best way to track that the lightbox is fired is through GA Events Tracking.

Modal or Lightbox popups such as this one at Pottery Barn are generally not separate pages, but just layers already in the source code that are made visible at a certain point. So the only way to know that they’ve been displayed is to trigger an Event in Google Analytics.
If the lightbox is triggered by a link, you would implement it the same as always. For example, we like to recommend using a lightbox to show videos so that the video thumbnail can be smaller and not take up as much screen real estate. So your code around the thumbnail to trigger the lightbox might currently look something like:
<a onclick="lightbox('popUpVideoDiv')" href="#"><img src="vidthumb.jpg" alt="" /></a>
where lightbox() is a JavaScript function that creates the lightbox and shows the video.
You could add the event tracking JavaScript immediately before the lightbox() call such as:
onclick="ga('send','Event','Videos','Video Views','Video #1',10);lightbox('popUpVideoDiv');"
Or your developer might prefer to just include the ga() code into the lightbox() function itself, especially if the video lightbox is available from multiple links on the site.
If you’re using Google Tag Manager, it gets a little trickier and you probably still need your developer to do something. Your developer will probably have to add a couple lines of code to push an event to the data layer which can be used for a trigger in GTM. Since the whole point of GTM is to not have to ask your developer for help, we typically just ask them to put the above code into the system instead of using GTM at all for this.
But if you do want to track the events through GTM, you can get good direction from this thread, paying special attention to the answers from Simo Ahava.
Finally, these days most lightboxes are implemented via third-party plugins, and fortunately, many of the more prominent ones already have hooks into Google Analytics, so check with the provider of your lightbox plugin to see if it provides Event Tracking to GA, and if so, how to set it up.
Error Message Tracking
As mentioned above, your Event Tracking does not always have to be triggered by a click. One use that we’ve grown more and more fond of is to track the number of times people have a problem filling out a form, such as not providing required information.

It’s a great idea to track the number of times different help or error messages are shown to a user to estimate which parts of the form are giving users troubles or are difficult to understand.
For example, if a form requires that the user enter their email into the given field on the form, we generally recommend a JavaScript function be called when the form is submitted to check to see if they entered a valid email into that field. If they did not, we can use an Alert box to display an error message right there without submitting the form. This allows the user to quickly correct the problem, or choose not to submit the form. The code typically looks something like this:
if (form.email.value=="") {
alert("Please provide your e-mail address.");
form.email.focus();
return false;
}
(Additional code would follow to check to see that the email provided actually follows the standard email format.) However, now we would add a line just before the return to track the event. Something like this:
if (form.email.value=="") {
alert("Please provide your e-mail address.");
form.email.focus();
ga('send','Event','Form Errors','Required Not Provided','Email Field');
return false;
}
With this added line of code in place, we can now go in and look at what form fields gave people troubles over time. If we see that there is a required field which people tried to not provide much more often than others, we might want to assess whether that piece of information is absolutely necessary. It could be causing us to lose conversions.
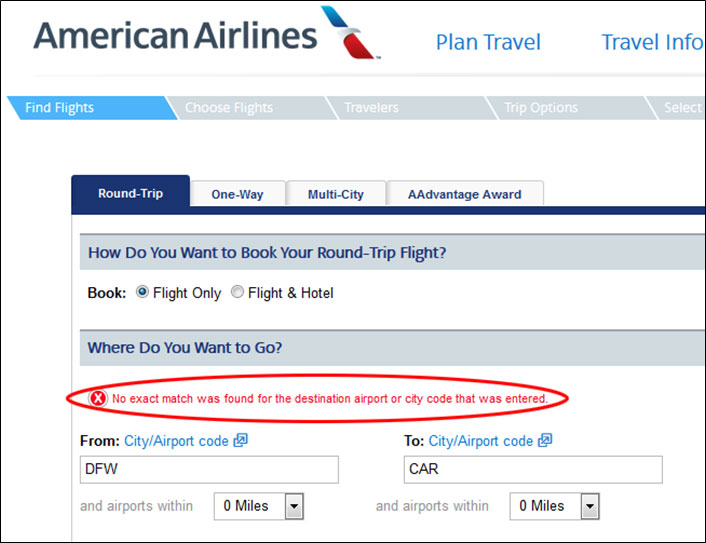
That’s an easy example for illustration, but Alert boxes for notifying users of error messages is kind of 20th century. These days, the error messages are typically displayed right on the screen, similar to the American Airlines example above. But the logic is still the same. Those error messages are typically still triggered by some piece of JavaScript. So the line that sends the GA Event (the ga(‘send’…) line above) should be added to the Error Message function by your developer.
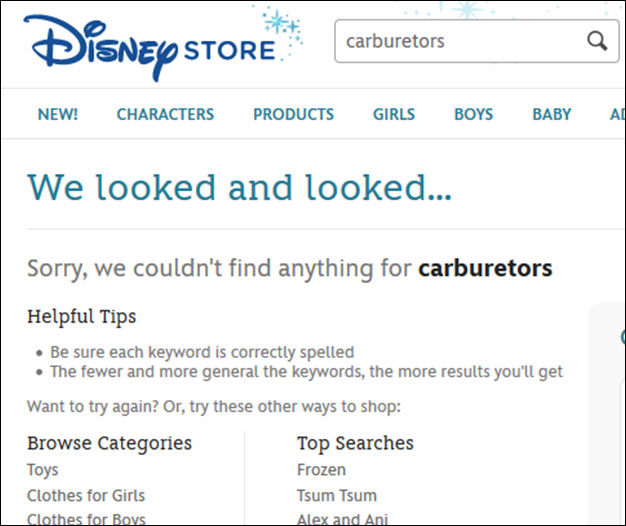
Site Search With No Results
I’ve written in the past about the value of analyzing what your site’s visitors are searching for. A very valuable piece of information is the list of terms that people search for that brings back zero matches. Here you’ve really blown it with your customer, and you’ll want to see this information so you can improve the experience in the future.

Which search terms are bringing back zero results? Your site search engine might have a problem. To find out, trigger a Google Analytics Event any time a search results in nothing found.
This use of Events Tracking actually comes from an excellent article written by Tim Wilson in Practical Ecommerce. He’s right that your site’s internal search engine probably provides reports on searches with no results, but Event Tracking can often be a simpler method.
Set your page up so that if there are no results, the following piece of JavaScript code is run:
ga('send','Event', 'Search Results', 'No Results', '[Searched phrase]',1,{nonInteraction: true});
Note that it is important that [Searched Phrase] is replaced by the actual search string your user used. Otherwise your reports will be of no use to you. Also note that in this case, the Non-Interaction variable is set to True. This means that if this is the only page the visitor is seeing, it will result in a bounce. And that makes sense because the No Results page was not helpful to them.
If you’re wanting to use Google Tag Manager to send these Events to Google Analytics, there is an excellent article by Chris Berkley on how to do it. Read how to do that here.
And That Just Scratches The Surface
There really is no limit to the number of valuable uses for Events Tracking. The ideas presented above really do just scratch the surface. In what unique ways do you use it? Share them in the Comments section here so we all can benefit!








Pingback: Get Started With Google Analytics Events Tracking - Tom Bowen's Blog - Web Site OptimizersTom Bowen's Blog – Web Site Optimizers()